JavaScript基础
JavaScript基础
前端三件套之JS
# 03.JavaScript基础
JavaScript和Java没有任何关系,类似于张学友和张学。JavaScript简称JS
JavaScript是一种轻量级、解释型、面向对象的脚本语言。它主要被设计用于在网页上实现动态效果,增加用户与网页的交互性。
作为一种客户端脚本语言,JavaScript可以直接嵌入HTML,并在浏览器中执行。
与HTML和CSS不同,JavaScript使得网页不再是静态的,而是可以根据用户的操作动态变化的。
在前端开发中
- 客户端脚本:用于在用户浏览器中执行,实现动态效果和用户交互。
- 网页开发:与HTML和CSS协同工作,使得网页具有更强的交互性和动态性。
- 后端开发:使用Node.js,JavaScript也可以在服务器端运行,实现服务器端应用的开发。
# JS导入方式
内联式
外部引入
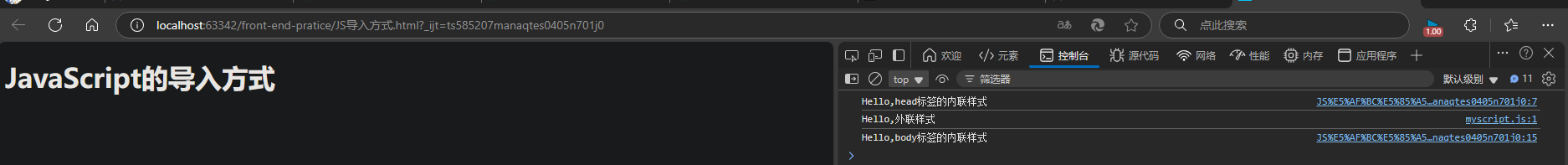
JS导入方式练习
在开发者工具的控制台中可以看到

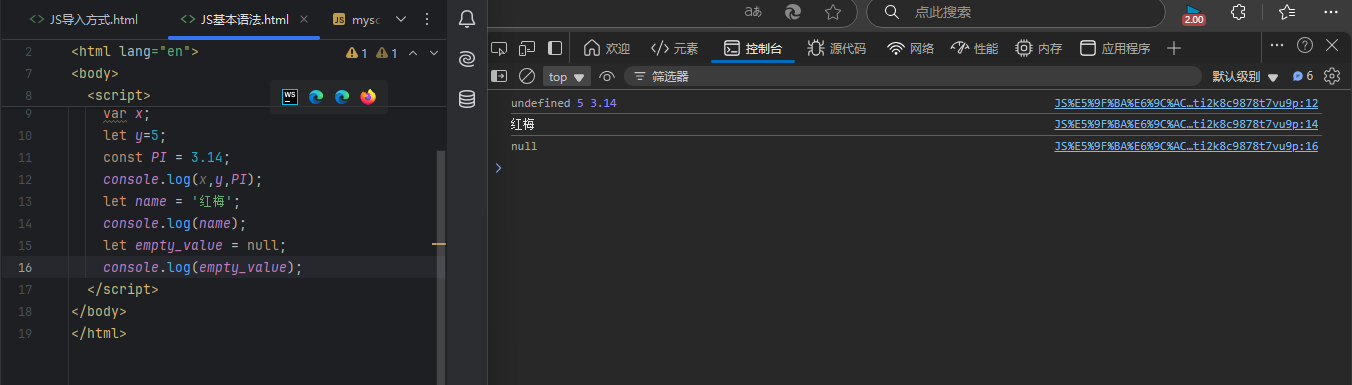
# JS基本语法
var:变量的意思,variable
let、const
三个方式都可以定义一个变量,区别在于
# 1.var的作用域是整个函数,let、const是一个块例如在一个函数中
函数{
if{
let X=0;
}
}
2
3
4
5
用了const和let,X只会在if中起作用,而var会在整个函数中起作用
# 2.变量提升
var:变量提升
let 和 const:无提升(暂时性死区)
console.log(a); // 输出 undefined,因为 var 声明被提升,但赋值未提升
var a = 5;
console.log(b); // 报错:ReferenceError,因为 let 声明前不可用
let b = 10;
console.log(c); // 报错:ReferenceError,因为 const 声明前不可用
const c = 20;
2
3
4
5
6
7
8
# 3.可变性
var 和 let:可以重新赋值
const:不能重新赋值
var num1 = 1;
num1 = 2; // 可以重新赋值
console.log(num1); // 输出 2
let num2 = 3;
num2 = 4; // 可以重新赋值
console.log(num2); // 输出 4
const num3 = 5;
num3 = 6; // 报错:TypeError,const 声明的变量不能重新赋值
2
3
4
5
6
7
8
9
10
优先使用 let 和 const,避免使用 var,这样可以减少意外错误,提升代码的可读性和安全性。

# JS控制语句、函数
if、else、else if 条件语句
for、while 循环语句
break;continue
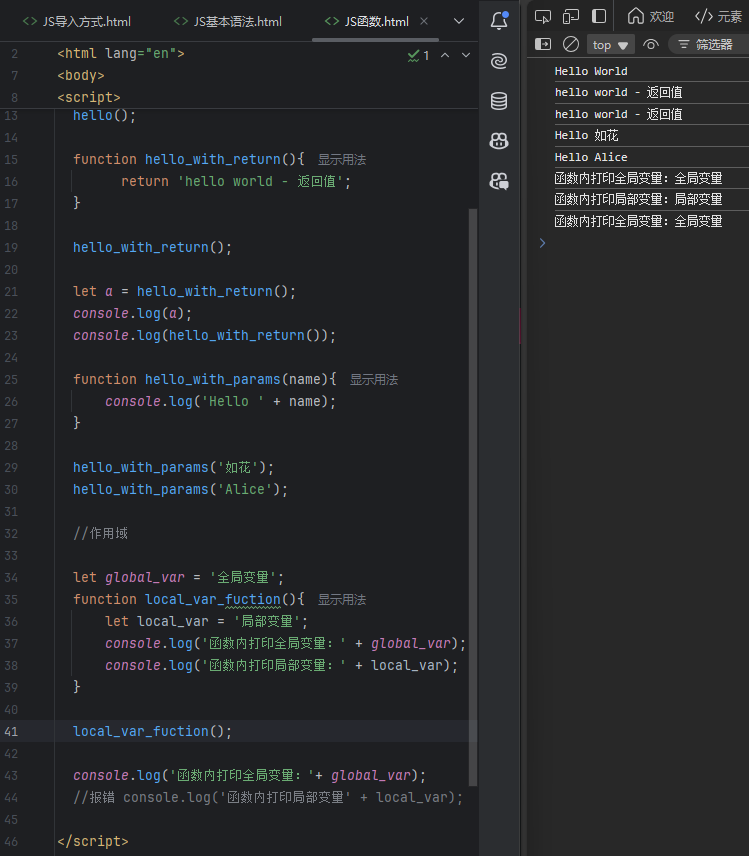
函数

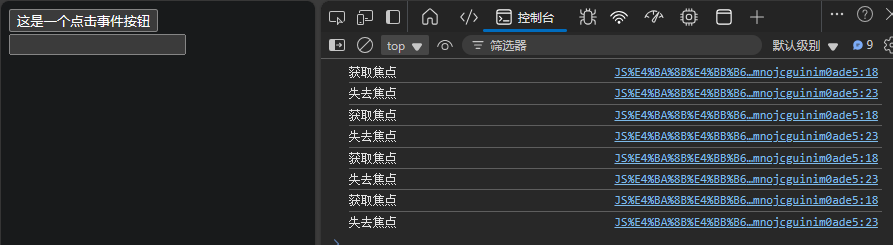
# JS事件
事件也就是函数的触发条件
事件绑定的方法有三种:
- HTML属性
- DOM属性
- addEventListener方法

# DOM(Document Object Model)
- 当网页被加载时,浏览器会创建页面的文档对象模型,也就是DOM(Document Object Model)。
- 每个HTML或XML文档都可以被视为一个文档树,文档树是整个文档的层次结构表示。
- 文档节点是整个文档树的根节点。
- DOM为这个文档树提供了一个编程接口,开发者可以使用JavaScript来操作这个树状结构。
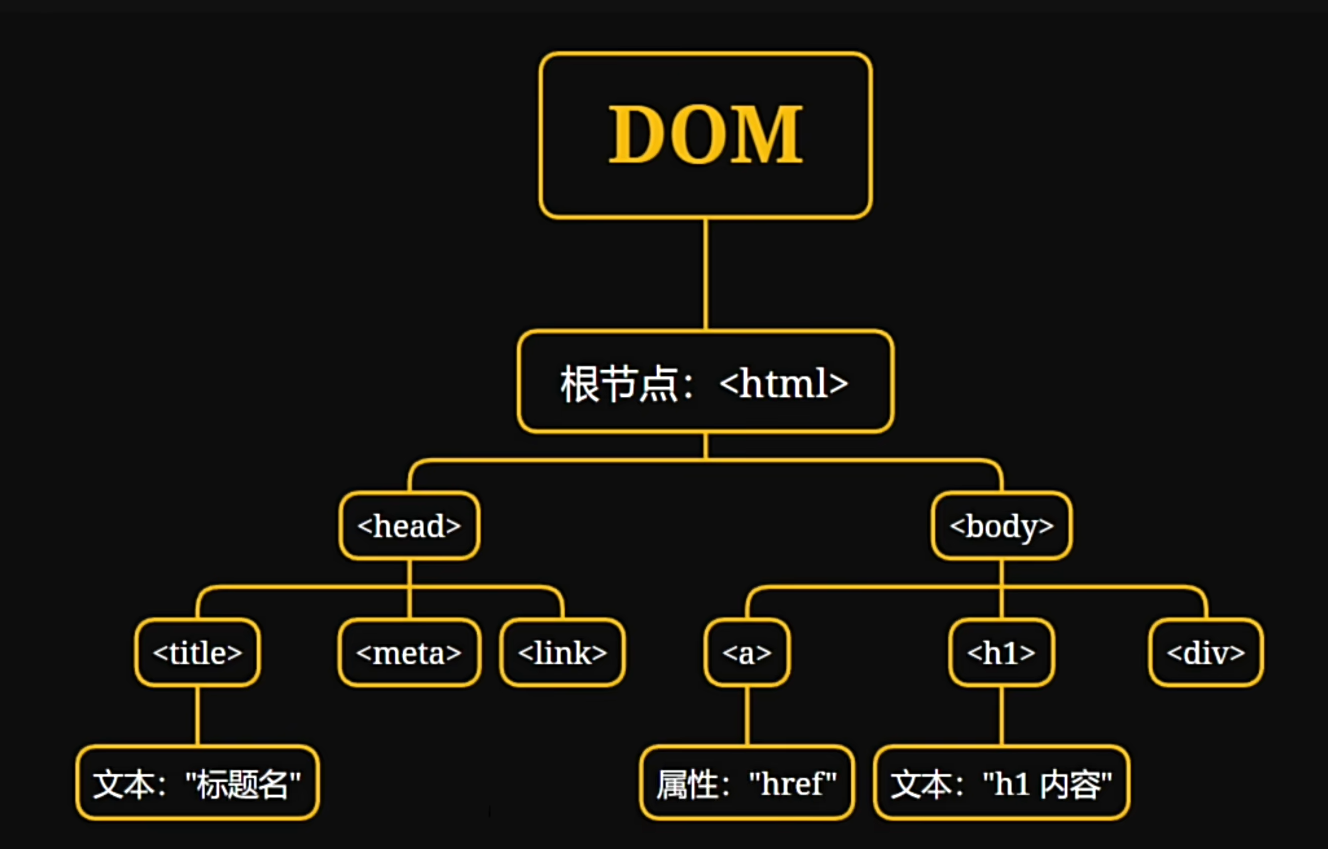
# 文档树

通过js操纵文档
有元素节点、属性节点、文本节点
JS DOM练习
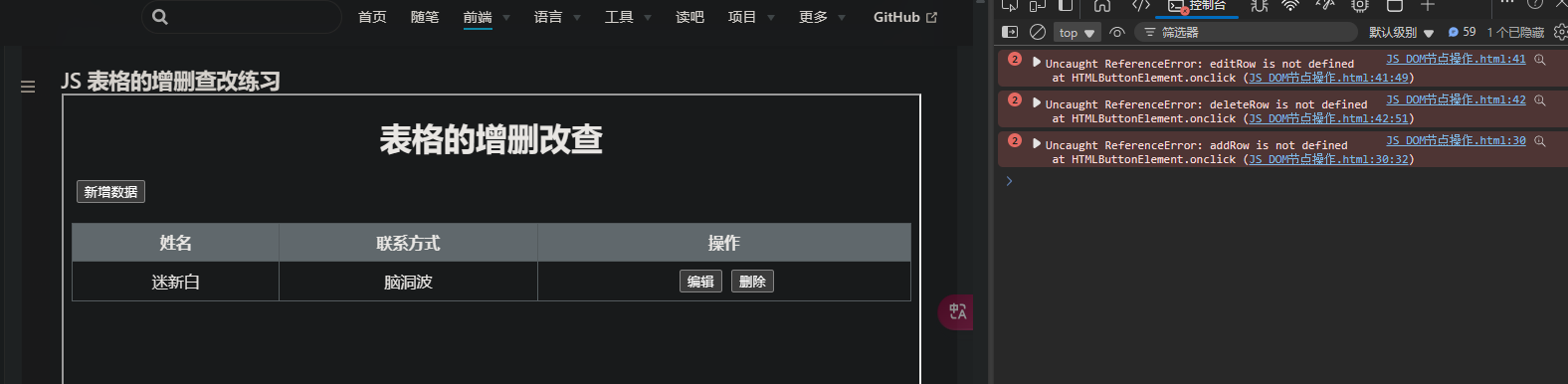
# JS 表格的增删查改练习
# 踩坑
<script src="./js/table.js"></script>
表示的是当前目录下的js文件夹的table.js
前一个目录就是../
前前一个目录是../../ 逐级查找
这个页面的html引用外部的js失败了,以为是路径问题,修改后仍然失败

于是设计了一个函数,来检测js文件是否正常引入
<!-- 检测代码 -->
<script>
function checkJSFileLoaded() {
if (typeof deleteRow === 'function') {
console.log('JS 文件已正确加载,deleteRow 函数可用。');
} else {
console.error('JS 文件未正确加载,deleteRow 函数未定义。');
}
}
// 调用检测函数
checkJSFileLoaded();
</script>
2
3
4
5
6
7
8
9
10
11
12
13
比较坑的一个事情,,在测试过程里,我刷新了页面,也重启了npm,但是。最终还需要退出页面,重新进一次才算是整个页面都重新刷新了。。
所以最后发现问题其实就是路径问题
修改路径后,不仅需要重新重启npm 还需要退出页面,重新进一次。
# 小惊喜
今天发现了WebStorm的ai辅助补全功能

文字写于:广东