首页优化
首页优化
1.首页大图取消早中晚变化,大小调整 100vh->60vh
2.首页三个feature图标调整
# 03.首页优化
feature图标调整
在阅读官方文档时发现了很多功能
找到了vdoing主题的文件夹
node_modules\vuepress-theme-vdoing
"node_modules\vuepress-theme-vdoing\components\Home.vue"
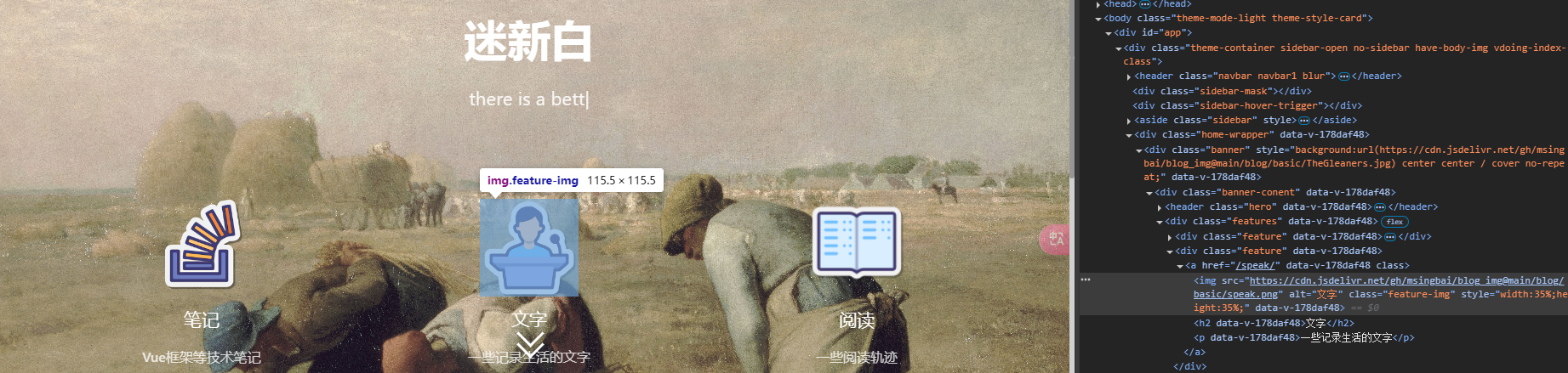
右键检查元素可以在开发者控制台看html代码
直接设置了img标签的属性 结果是没达到效果

可能是div的优先级比较高,要更改这个div 的style
最终解决方案:
在node_modules\vuepress-theme-vdoing\components\Home.vue中找到控制features块的代码
<img
class="feature-img"
v-if="feature.imgUrl"
:src="$withBase(feature.imgUrl)"
:alt="feature.title"
:style="feature.imgStyle"
/>
1
2
3
4
5
6
7
2
3
4
5
6
7
插入
:style="feature.imgStyle"
1
同时在index.md文件中加入
- title: 阅读
details: 一些阅读轨迹
link: /read/
imgUrl: example.png
imgStyle: "width: 10% ;height: 10%"
1
2
3
4
5
2
3
4
5
效果图

文字写于:广东
更新时间: 2025/4/1 23:25:24